Des effets d'ombres dégradés
Date de publication : 05 Juin 2008.
Par
Sergio Villarreal (A List Apart Magazine)
I.
II. ie.css
III. Commentaires conditionnels
IV. Remerciements
I.
Nous aimons les effets d'ombre. Nous aimons les effets d'ombre
portée et nous aimons les CSS et les normes, aussi avons-nous
écrit CSS Drop Shadows. La petite voix dans la tête nous a approuvé.
Nous pensions que c'était fini.
Nous pensions mal.
Internet étant ce qu'il est,
quelques minutes après la
publication de l'article, nous commencions à recevoir des commentaires,
des questions et des suggestions d'amélioration. La plus notable
parmi ces dernières était
la méthode de Phil Baines
pour conserver un balisage simple quand on traite des ombres portées.
Nous lui en sommes redevables.
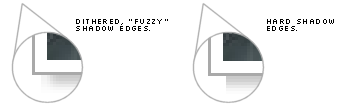
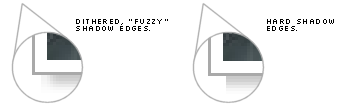
La limitation dont on se plaint le plus concernant la technique
s'est avérée être le coin en haut à gauche de l'ombre qui, bien
qu'il soit généralement acceptable, ne ressemble pas à ce qu'un
programme d'édition d'image produirait (une ombre floue). Etant
donné que l'image de l'ombre est effectivement rognée à
ces endroits, nous avon pensé que c'était un inconvénient inévitable,
essentiellement dû à l'incapacité d'Internet Explorer à afficher
la transparence sur les images PNG de façon native.

Alors,
Jan a signalé
une technique pour qu'Internet Explorer rende le canal alpha de
PNG correctement. Cela marche en activant le filtre AlphaImageLoader
d'Internet Explorer (on en a précédemment discuté dans cet article),
mais cela le fait d'une façon non intrusive qui ne nécessite pas
de code javascript supplémentaire. Nous pensons que c'est un don
du ciel ! En combinant cette technique, quelques modifications
de l'image et notre méthode de “fausse ombre”, nous pourrons
fabriquer des ombres correctement floutées sur tous les navigateurs
Dans cet article, nous apprendrons à :
-
Cacher une feuille de style aux navigateurs autres que IE,
pour qu'elle n'affecte pas la validation du document.
-
Forcer IE5.5/IE6 à afficher correctement la transparence des PNG.
-
Utiliser ces éléments pour créer des bordures d'ombres floutées
pour notre effet d'ombre portée.
En premier lieu, nous allons fabriquer notre bordure floutée. Pour
ce faire, nous devons créer une ombre inverse dans notre
programme d'édition d'image. Habituellement, nous utiliserions une
ombre noire sur une couleur de fond. Pour obtenir cet effet, nous
aurons besoin d'une ombre colorée. Elle doit être de la même couleur
que le fond sur lequel nous appliquerons l'effet.
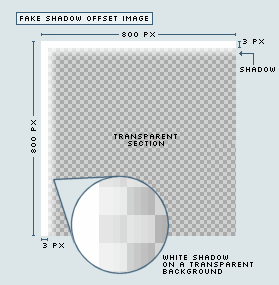
Commencez avec une image comme la “fausse ombre” que nous avons
décrite dans l'article précédent. Elle devra être plus fine qu'avant
(une épaisseur d'environ 3px pour une ombre de 6px a bien marché
pour nous). Nos exemples utiliseront un fond blanc. Quand vous
reproduirez cette technique, ajustez-le à vos besoins.
Nous allons appliquer un effet d'“ombre portée” à cette image, en
prenant soin de préciser blanc pour la couleur d'ombrage. Une ombre
intense est désirable — plus elle sera intense, plus vite l'ombre
semblera s'éclaircir. A présent, nous devrions avoir quelque chose
qui ressemble à cela :
Sauvegardez cette image en PNG avec transparence totale.
Nous utiliserons ce fichier pour IE5.5, IE6 et les navigateurs respectant les standards.
Faites une version courante sans shadow
avec un offset plus épais (comme dans l'article précédent) et
sauvegardez-la sous forme de fichier GIF. Nous l'enverrons sur IE 5
(qui ne supporte pas le filtre AlphaImageLoader). Voici des exemples
de fichiers à lire : PNG/GIF (Vérifiez-les sur un programme d'édition
d'image, car ils apparaîtront blanc sur blanc dans votre
navigateur).
Puisque à présent nous avons une couleur uniforme au bord de notre
offset, nous avons de fait abandonné la possibilité d'avoir une
ombre transparente. Aussi nous utiliserons un simple GIF pour elle.
Veillez à appliquer l'effet sur la couleur de fond que vous utiliserez.
Voici notre exemple d'ombre : GIF.
Le balisage pour cet effet sera deux <div> autour de l'élément
image/bloc.
<div class="alpha-shadow">
<div>
<img src="img/test.jpg" alt="just a test" />
</div>
</div>
|
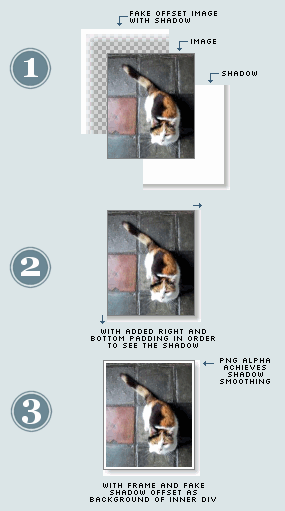
La technique de base est toujours la même : on met en place le
faux offset (avec son ombre inverse) comme fond pour le <div>
le plus interne, et l'ombre comme fond du plus externe. Après
superposition, la transparence du PNG semblera dissoudre progressivement
l'image jusqu'à ce qu'elle se fonde dans la couleur de fond uniforme.
La partie difficile, c'est de faire ce travail dans Explorer.
Notre CSS ressemble beaucoup à ce que nous avons vu dans l'article
précédent :
.alpha-shadow
{
float: left;
background: url(img/shadow1.gif) no-repeat bottom right;
margin: 10px 0 0 10px !important;
margin: 10px 0 0 5px;
}
.alpha-shadow div
{
background: url(img/shadow2.png) no-repeat left top !important;
background: url(img/shadow2.gif) no-repeat left top;
padding: 0px 5px 5px 0px;
}
.alpha-shadow img
{
background-color: #fff;
border: 1px solid #a9a9a9;
padding: 4px;
}
|
Si vous regardez attentivement, vous noterez que nous incluons
toujours l'offset GIF non flouté (shadow2.gif) comme fond du <div>
interne. C'est destiné à Internet Explorer 5.0, qui ne supporte
pas le filtre AlphaImageLoader. Tel quel, ce code marchera sur
toutes les versions d'Explorer. Pour adapter à IE 5.5/6, nous
créerons un fichier CSS supplémentaire.
II. ie.css
Pour activer le filtre AlphaImageLoader d'une façon simple et
fiable, nous commencerons par l'inclure dans son propre fichier
CSS et par l'appeler ie.css. Nous savons que c'est honteux et
que la police du net va sûrement mettre un prix sur notre tête,
mais nous cacherons ce fichier aux autres navigateurs plus tard,
alors tout va bien !
Notre feuille de style ie.css ressemblera à cela :
.alpha-shadow div
{
filter:progid:DXImageTransform.Microsoft.AlphaImageLoader(src='img/shadow2.png', sizingMethod='crop');
background: none;
}
|
Le filtre AlphaImageLoader admet deux méthodes de mesure :
recadré (crop) et à l'échelle (scale). Nous utiliserons crop pour
notre offset (scale ajuste l'image complète dans le bloc, et ce
n'est pas ce que nous cherchons). Puisque le filtre est quelque
peu limité et ne supporte pas le positionnement d'image de type
CSS, nous sommes bloqués avec les ombres qui portées vers la droite
(l'image dans sa position par défaut tout en haut à gauche).
Il nous faut noter que puisque le filtre place l'image à l'avant-plan
de l'élément bloc plutôt que sur le fond, cette technique pourrait
être mise en place pour montrer des ombres floutées dans Explorer
avec un seul <div> autour de l'image, et montrer une ombre à
bord aigu pour les autres navigateurs. N'étant pas du genre à récompenser
les mauvais navigateurs, nous nous tiendrons à la technique avec
le <div> supplémentaire qui nous donne une ombre floutée sous
presque tous les navigateurs dans ce monde.
La deuxième ligne, où nous avons réglé le fond du <div> sur
none, est là pour éliminer l'offset GIF que nous avions spécifié
auparavant dans le CSS. Puisque nous n'utiliserons ce fichier que
sous IE5.5 et IE6, IE5 conserve l'offset GIF (et par conséquent
montre une ombre aux bordures aiguës). Les autres navigateurs
ignorent ce fichier GIF grâce à la méthode !important que nous
avons spécifiée dans l'article précédent.
III. Commentaires conditionnels
Pour cacher la feuille de style ie.css aux autres navigateurs qui
n'en ont pas besoin, nous utiliserons des commentaires conditionnels,
une technique fournie par Microsoft pour fournir des contenus à
des versions spécifiques d'Internet Explorer. Elles sont incluses
dans le document html et ressemblent à des commentaires html standards,
aussi les navigateurs autres que IE5+ les ignorent (ainsi que le
w3c Validator,
ce qui est pratique). Nous les insérerons dans l'en-tête <head>
de notre document,
après le CSS de notre ombre portée :
Ce que cela fait, c'est spécifier que le bout de code inclus doit
être utilisé par des versions supérieures ou égales (la gte)
à Internet Explorer 5.5 (il faut spécifier 5.5000 à cause
des Vecteurs de version), et ainsi, rendre la feuille de style spécifique à IE5.5 et IE6.
Cela complète la technique. Cela peut paraître exagérément compliqué
juste pour créer une ombre floutée, mais une fois encore, ne dit-on
pas que le diable est dans le détail ? En bonus, les
techniques mentionnées peuvent servir à réaliser toutes sortes
d'effets différents.
Voilà un exemple : METTRE LE LIEN !!!
IV. Remerciements
A
Jan, qui a traité
de cette histoire de transparence depuis bien plus longtemps que nous, à
Phil Baines, pour ses
suggestions sur comment améliorer les méthodes exposées dans l'article
précédent, et à Ava McBride, pour avoir facilité l'utilisation du
service
Browsercam
pour tester ces techniques.
| (1) |
Traduit par l'équipe de traduction de developpez.com
|
| (2) |
Traduction de l'article CSS Drop Shadows II: Fuzzy Shadows de Sergio Villarreal paru sur A List Apart le 23 avril 2004.
Translated with the permission of A List Apart Magazine and the author.
|


Copyright © 05 Juin 2008 Sergio Villarreal.
Aucune reproduction, même partielle, ne peut être faite
de ce site ni de l'ensemble de son contenu : textes, documents, images, etc.
sans l'autorisation expresse de l'auteur. Sinon vous encourez selon la loi jusqu'à
trois ans de prison et jusqu'à 300 000 € de dommages et intérêts.